Cas : J’ai par exemple, plusieurs liens dans plusieurs section mais je ne souhaite pas avoir les mêmes couleurs d’une section à une autres.
La solution
Depuis le Back up :
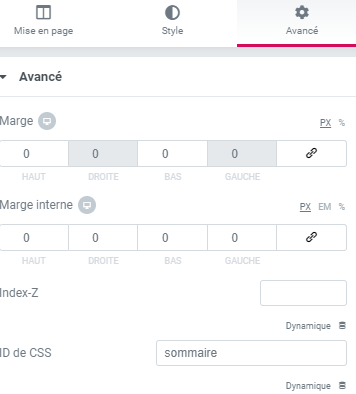
Choisir une section avec les futures liens à modifier.

Enregistrer
- Revenir sur le front-end et depuis « personnaliser »,
- F12 pour afficher le code.
- Chercher sur F12 l’ID « #sommaire »

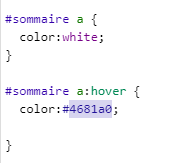
#sommaire a { color: white;} permettra de changer le liens mais pas le hover…
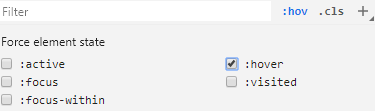
Je vais sur :hov et cocher :hover, cela va me permettre de survoler les boutons, par exemple en voyant le hover au lieux de la couleur principal.
A partir de là, je pourrais le modifier depuis mon CSS.
#sommaire a:hover {color: red;}