Les différentes balises :
- <i> : Indique une portion de texte « décalée » du contenu principal (par défaut en italique)
- <b> : Indique un texte mis en valeur différemment (par défaut en gras)
- <em> : Indique une portion de texte affectée par une emphase.
- <strong> : Indique une mise en exergue plus forte (renforcement)
Une question se pose fréquemment : quel est le « bon » usage des balises « <strong> », <b>, <em> et <i> ? La tendance générale est à remplacer systématiquement <b> par <strong> et <i> par <em>.
S’il ne faut retenir qu’une chose :
<strong> ne remplace pas la balise <b>.
<em> ne remplace pas la balise <i>
Les normes actuelles tendent à inviter le concepteur Web à séparer le contenur de la mise en forme, sous-entendu séparer la structure HTML des effets visuels (CSS).
Voilà pourquoi toutes les balises dont l’emploi se cantonnait à apporter un rendu visuel sont devenues dépréciées, voire obsolètes, parallèlement à l’évolution des versions de HTML.
HTML 5
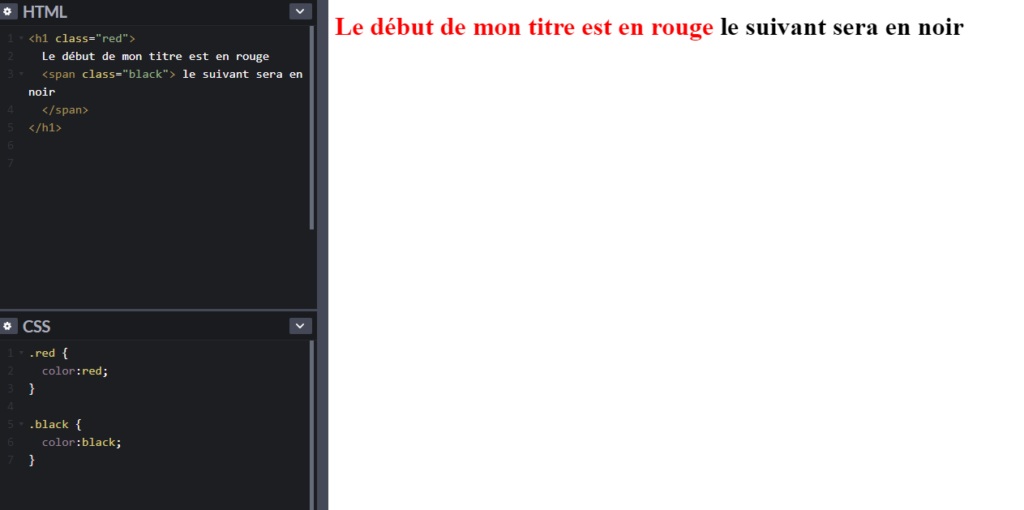
<h1 class="red">
Le début de mon titre est en rouge
<span class="black"> le suivant sera en noir et en italique
</span>
</h1>CCS