
#main {
width: 800px;
height: 300px;
border: 5px solid black;
display: flex;
flex-wrap: wrap;
}
#main div {
width: 1000px;
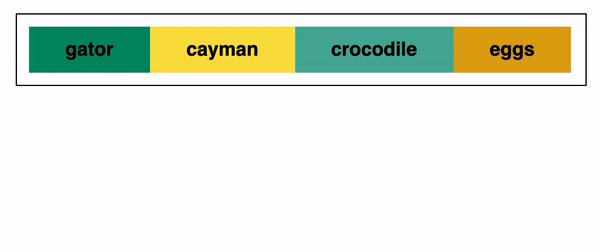
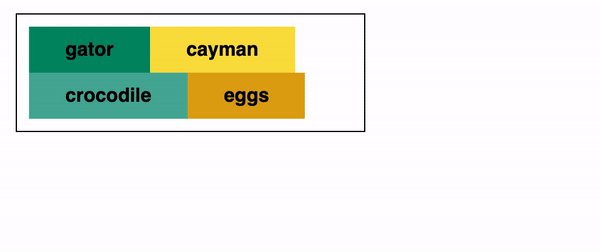
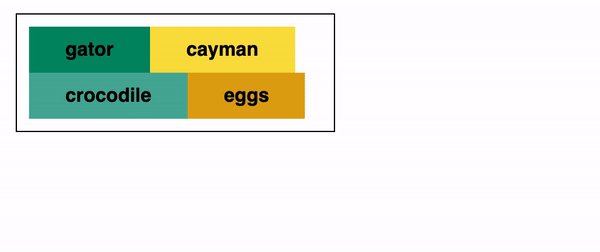
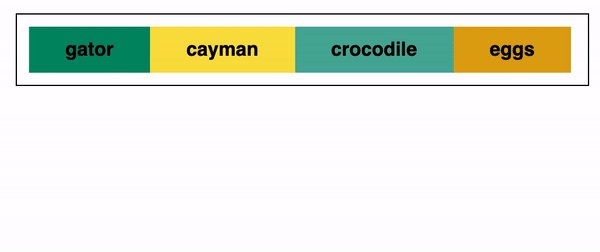
height: 50px; La propriété flex-wrap définit si le contenu sera distribué sur une seule ligne (ou colonne selon l’axe principal) ou sur plusieurs lignes. En clair, si les « flex-items » ont le droit de passer à la ligne ou non.
Les valeurs de flex-wrap sont :
nowrap(les éléments ne passent pas à la ligne, valeur par défaut)wrap(les éléments passent à la ligne dans le sens de lecture)wrap-reverse(les éléments passent à la ligne dans le sens inverse)
<!DOCTYPE html>
<html>
<head>
<title>flex-wrap property</title>
<style>
#main {
width: 800px;
height: 300px;
border: 5px solid black;
display: flex;
flex-wrap: wrap;
}
#main div {
width: 1000px;
height: 50px;
}
h1 {
color:#009900;
font-size:42px;
margin-left:50px;
}
h3 {
margin-top:-20px;
margin-left:50px;
}
</style>
</head>
<body>
<h1>FLEX WRAP</h1>
<h3>The flex-wrap:wrap property</h3>
<div id="main">
<div style="background-color:#009900;">1</div>
<div style="background-color:#00cc99;">2</div>
<div style="background-color:#0066ff;">3</div>
<div style="background-color:#66ffff;">4</div>
<div style="background-color:#660066;">5</div>
<div style="background-color:#663300;">6</div>
</div>
</body>
</html>