HTML 55
<section>
<!-- -->
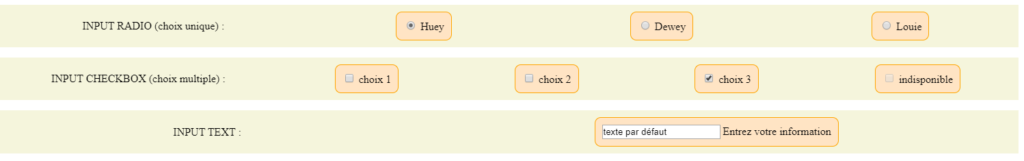
INPUT RADIO (choix unique) :
<div>
<input type="radio" id="huey" name="drone" value="huey"
checked>
<label for="huey">Huey</label>
</div>
<div>
<input type="radio" id="dewey" name="drone" value="dewey">
<label for="dewey">Dewey</label>
</div>
<div>
<input type="radio" id="louie" name="drone" value="louie">
<label for="louie">Louie</label>
</div>
<!-- -->
</section>
<section>
<!-- -->
INPUT CHECKBOX (choix multiple) :
<div>
<input type="checkbox">
<label>choix 1</label>
</div>
<!-- -->
<div>
<input type="checkbox">
<label>choix 2</label>
</div>
<!-- -->
<div>
<input type="checkbox" checked> <!-- checked : coché par défaut -->
<label>choix 3</label>
</div>
<!-- -->
<!-- -->
<div>
<input type="checkbox" disabled> <!-- disable : indisponible à la coche -->
<label>indisponible</label>
</div>
<!-- -->
</section>
<!-- -->
<!-- -->
<section>
INPUT TEXT :
<div>
<input type="text" value="texte par défaut">
<label>Entrez votre information </label>
</div>
</section>CSS