L’application Web : IMAGE MAP
L’application image-map.net vous permet de générer du code HTML à partir d’une « découpe » de carte.
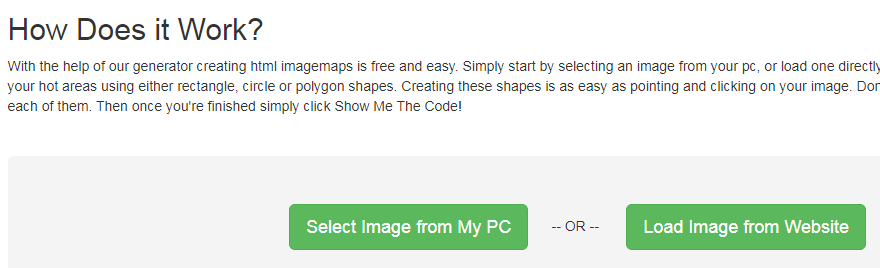
Une fois sur la page web, pour générer le code HTML il suffit :
- de déclarer l’emplacement de la carte
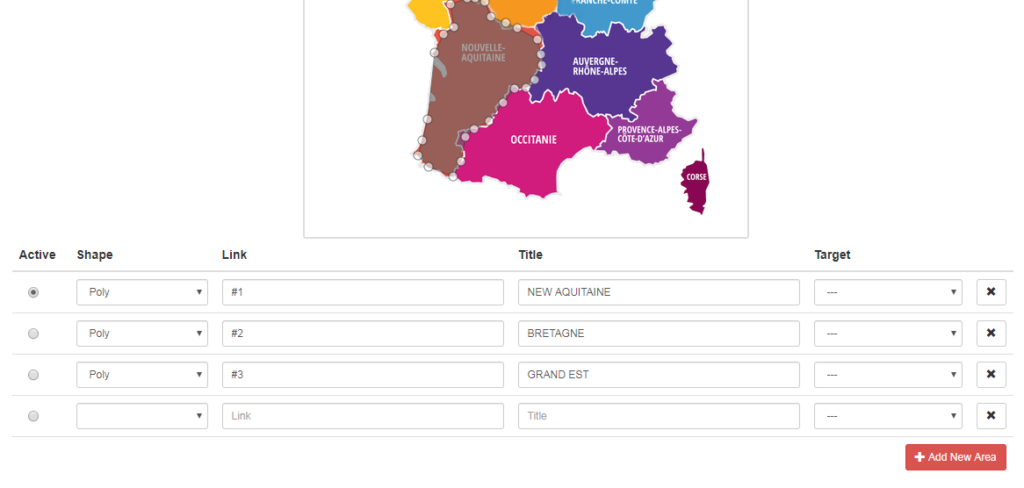
- de créer la ou les découpes avec clic gauche pour ajouter des points au polygone, clic droit pour en enlever en cas d’erreur.
- de naviguer dans vos découpes et donner des valeurs à vos liens
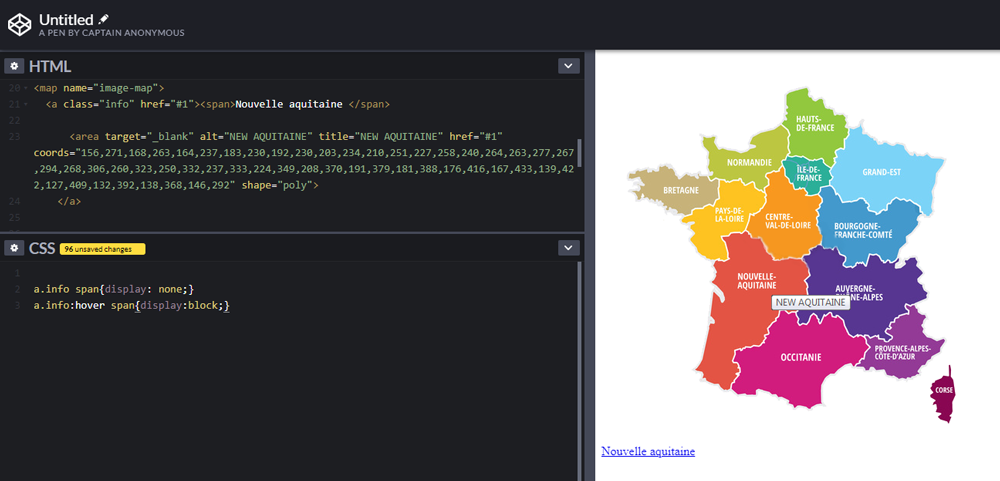
- de générer le code
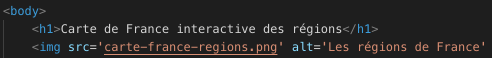
Pour déclarer l’emplacement de la carte :

Pour créer différents polygone et les associer à des liens (pour l’instant vous utiliserez #1, #2, #3, etc. comme valeur de lien)

Découverte et expérimentation
- Copier sur un bloc note l’URL de l’image de la carte de France ( clic droit sur l’image de la carte / ouvrir l’image dans un nouvel onglet / copier l’url )
- Veuillez vous rendre à l’adresse suivante : https://www.image-map.net/
- Ouvre un CODE PEN pour copier coller et vérifier le code généré
- Intégrer le résultat sur un NOTEPAD++ (ou équivalent) sur une page valide W3C – effectuez la validation.
- chaque lien mènera vers la page WIKIPEDIA présentant la région sélectionnée.
- mise en ligne finale : www/laboratoire/carte01
Attention : pour être valide W3C, vous serez peut être obligé d’ajouter la balise ALT dans votre code d’ouverture d’image.

LA BALISE ALT
La balise « ALT », en complément du nom de l’image, permet d’associer un mot clés ou une expression à une image. Le mot clé placé dans la balise ALT remplacera l’image si le navigateur a des difficultés à afficher l’image en question. Les mots contenus dans les balises « ALT » contribuent également à améliorer le référencement de votre site puisqu’elle permet d’employer des mots clés supplémentaires qui seront lus par les moteurs.
Source : https://www.yakaferci.com/analyse-image-page/
Vous êtes en avance ?
Au survol : un texte apparaît.
Attention : Créer un autre document HTML, ne travaillez pas sur la page précédente.

IDÉE CREA
A la place d’une carte, pourquoi ne pas imaginer une navigation sur un site web à partir d’une découpe de visage ( oeil, nez, bouche etc. ) ?
Un exemple pour présenter les composants d’un équipement :
Au survol, un descriptif simple apparaît.
1<!-- Image Map Generated by http://www.image-map.net/ -->2<img src="https://ada-lovelace.fr/wp-content/uploads/2019/11/pexels-photo-1787235.jpeg" usemap="#image-map">34<map name="image-map">5 <area alt="Objectif" title="Objectif" href="#1" coords="129,193,86" shape="circle">6 <area alt="Batterie Additive (Grip)" title="Batterie Additive (Grip)" href="#2" coords="328,280,80,341" shape="rect">7 <area alt="Boitier Reflex" title="Boitier Reflex" href="#3" coords="177,109,212,91,245,91,272,109,294,120,311,137,326,162,326,193,328,241,318,260,278,265,227,262,198,266,226,212,222,167,204,132" shape="poly">8 <area alt="Rotule" title="Rotule" href="#4" coords="147,353,139,367,163,378,174,387,164,416,174,426,189,442,196,471,199,516,193,566,212,583,246,587,274,570,274,527,273,504,285,496,306,490,256,464,246,444,250,427,252,410,253,399,275,413,324,438,350,447,358,438,327,418,245,387,250,379,279,374,303,365,280,350,188,348" shape="poly">9</map>
Astuce : le fil de fer de sélection des <area> vous gène ?
Trop facile !!
1area {2 outline: none;3}Exemple :

Attention : cette technique est valable sur une image dont l’affichage en taille n’est pas modifiée. Dans une optique de responsive design, il faudra affiner la méthodologie. En savoir plus : https://github.com/stowball/jQuery-rwdImageMaps